CDN starter
Instantly include Bootstrap’s compiled CSS and JavaScript via the jsDelivr CDN.
Quickly get a project started with any of our examples ranging from using parts of the framework to custom components and layouts.
Functional examples of using Bootstrap in common JS frameworks like Webpack, Parcel, Vite, and more you can edit in StackBlitz.
To get working OUDS Web examples based on the Bootstrap ones, you need to replace all bootstrap occurrences with oudsWeb in some files.
You may need to tweak a bit Sass files.
Instantly include Bootstrap’s compiled CSS and JavaScript via the jsDelivr CDN.
Use npm to import and compile Bootstrap’s Sass with Autoprefixer and Stylelint, plus our bundled JavaScript.
Import and compile Bootstrap’s Sass with Autoprefixer and Stylelint, and compile our source JavaScript with an ESM shim.
Import and compile Bootstrap’s Sass with Stylelint, and the Bootstrap color modes.
Import and compile Bootstrap’s Sass with Stylelint, PurgeCSS, and the Bootstrap Icons web font.
Import and bundle Bootstrap’s source Sass and JavaScript with React, Next.js, and React Bootstrap.
Examples that focus on implementing uses of built-in components provided by OUDS Web.

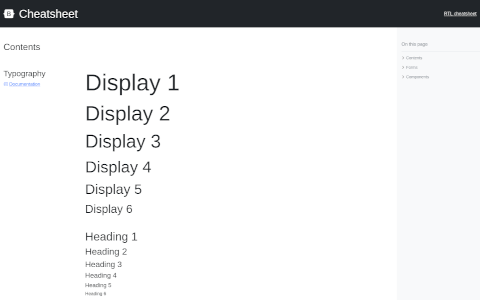
Multiple examples of fonts to see them in action.

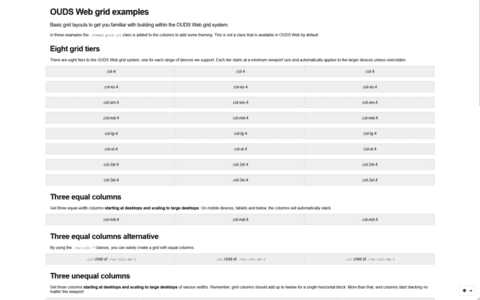
Multiple examples of grid layouts with all four tiers, nesting, and more.

OUDS Web default grid system illustration.
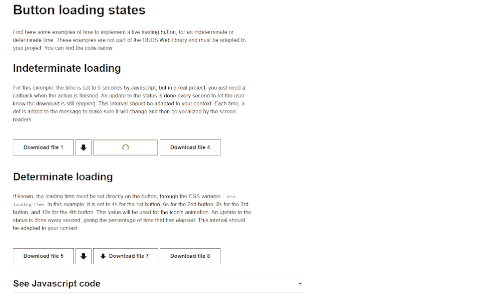
How to use some components in real-life examples using Javascript.

Use loading buttons in an accessible way.

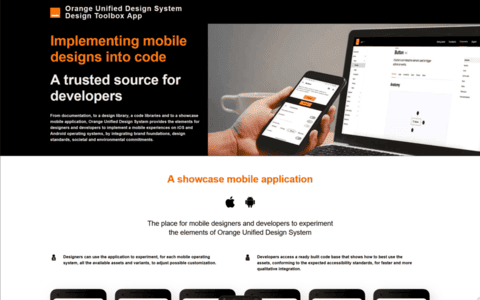
A way to illustrate a download app page.
Examples that are the exact ones from Bootstrap to see how the enable Bootstrap compatibility work. Do not modify and do not use.
$enable-bootstrap-compatibility: true
Kitchen sink of Bootstrap components.

Simple one-page template for photo galleries, portfolios, and more.

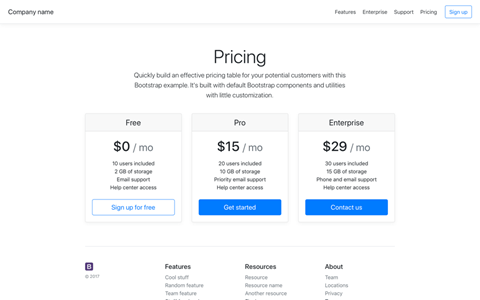
Example pricing page built with Cards and featuring a custom header and footer.

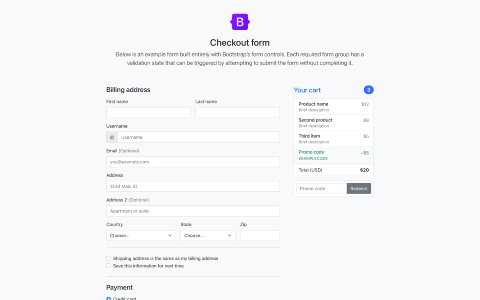
Custom checkout form showing our form components and their validation features.

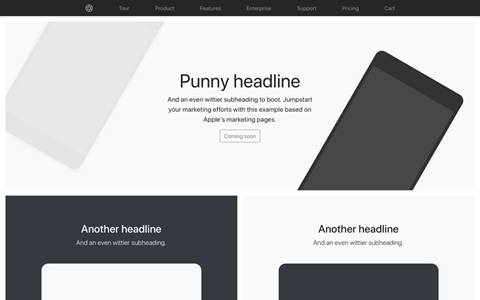
Lean product-focused marketing page with extensive grid and image work.

A one-page template for building simple and beautiful home pages.

Customize the navbar and carousel, then add some new components.

Magazine like blog template with header, navigation, featured content.

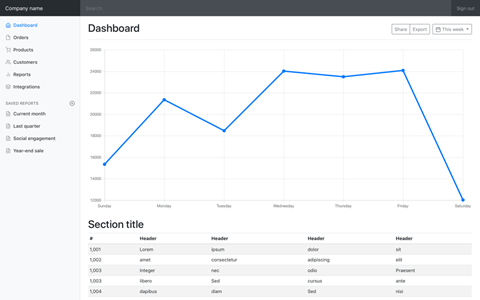
Basic admin dashboard shell with fixed sidebar and navbar.

Custom form layout and design for a simple sign in form.

Attach a footer to the bottom of the viewport when page content is short.

Attach a footer to the bottom of the viewport with a fixed top navbar.

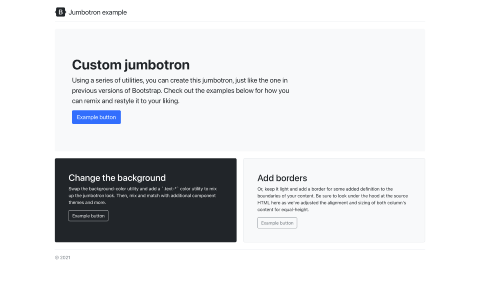
Use utilities to recreate and enhance Bootstrap 4’s jumbotron.